How to implement a loading bar with J2me
Do you need a simple, effective j2me loading bar for your long-running operations? And would you like to avoid using (horrible) forms and gauges? Here’s a simple component you can freely use, modify or even ignore ![]()

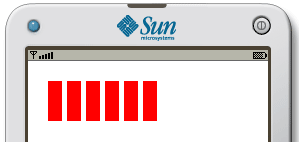
You can see a live preview on the emulator. To use it, you’ll simply instantiate and start it, like this:
LoadingBar bar = new LoadingBar(100, 40, 5, 10, 0xff0000); bar.start(); |
For an explanation of source code you can go to my Forum Nokia Article: J2ME Canvas Loading Bar. If you simply want rude code, here it is: LoadingBar.java, and here is a sample Canvas using it: LoadingBarCanvas.java.













cibenxs 6:14 am on May 14, 2008 Permalink
sorry before…
i am interesting with this aplication…
but i can understand how to implement this aplication
can i get tutorial to using it
thx beofre
pit 11:13 am on May 14, 2008 Permalink
Hi Cibenxs,
you’re right, its use was not clear from my article, so I’ve posted a sample Canvas that makes use of it. You can find its source code at the end of the post itself.
Pit
cibenxs 9:56 am on May 17, 2008 Permalink
thx for ur attention
but can i get this canvas source code this application now, please?
because i want to using this application to combine with my application to solve my final project.
can i?
thx before
cibenxs 9:58 am on May 17, 2008 Permalink
oh… i1am sory.i`m not look loadingcanvasbas. java before. thanks you very much
pit 10:02 am on May 17, 2008 Permalink
You’re welcome
nagesh 10:19 am on January 20, 2009 Permalink
When and Where should i call the bar.stop method?
I’m not getting it please help me to solve it.
pit 10:48 am on January 20, 2009 Permalink
Hi nagesh!
you can call the stop() method in any moment, and it will stop the Timer (and so, the animation) associated to the Loading bar. You should also remember to call it when you do not need the Loading bar anymore, since it will free up resources associated with the animation task itself.
Feel free to ask if you have any more doubts!
Pit
nagesh 11:07 am on January 20, 2009 Permalink
Hi Pit,
Can u please tell me through the code as to where should i place bar.stop() method in LoadingBarCanvas.java file.
Because i tried to place it in some places and checked, it was not working.
nagesh 11:51 am on January 20, 2009 Permalink
Pit,
Are you there?