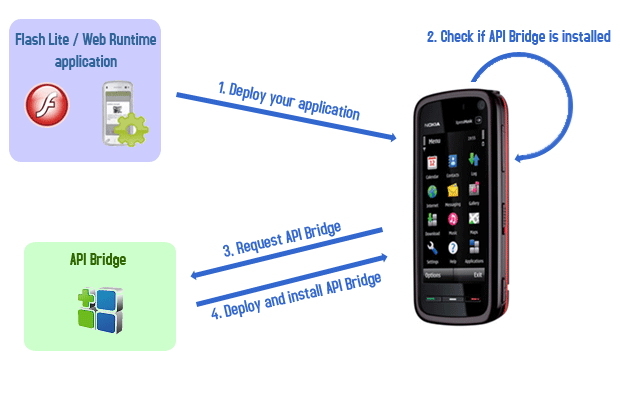
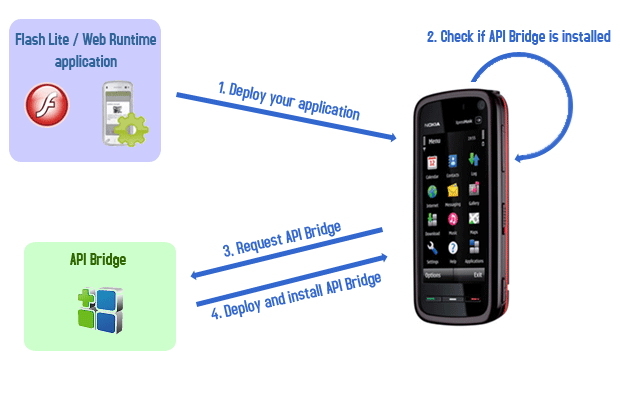
When developing a Flash Lite, Web Runtime or Java ME application based on API Bridge, one of the things you know you’ll have to deal with is the Symbian packaging and signing process.
For single-person and small developer teams, the whole Symbian process could be a not suitable option. For this reason, I’ve looked for an alternative deployment approach that could bypass this process. The approach presented here is based on a delayed deploy model, meaning that the API Bridge engine is not deployed with your application, but in a successive moment: actually, it is deployed only when the application needs it.

How this can be achieved? Basically, there are 2 possible options to implement this model, and they’re based on:
- AppManager API from Platform Services
- Local HTTP calls
Using the AppManager API to check API Bridge
If the target devices support Platform Services, the AppManager API can be used to retrieve the list of installed applications, and so to check if API Bridge is installed on the device itself.
The code below shows how this can be achieved by using JavaScript in a WRT widget. The same approach can be easily ported to ActionScript, and so used in a Flash Lite application.
var apiBridgeFound = false;
var apiBridgeCheckError = null;
var so = device.getServiceObject("Service.AppManager", "IAppManager");
var criteria = new Object();
criteria.Type = 'Application';
var result = so.IAppManager.GetList(criteria);
if(result.ErrorCode == 0)
{
var iterator = result.ReturnValue;
var application;
while((application = iterator.getNext()) != undefined)
{
if(application.Uid == '0x20023710')
{
apiBridgeFound = true;
break;
}
}
}
else
{
apiBridgeCheckError = result.ErrorMessage;
} |
The code works by checking the UID of all the installed applications, comparing them with the API Bridge UID (0×20023710). This code snipped defined 2 variables, that can be used to check for API Bridge availability:
- apiBridgeFound: if true, it means that the API Bridge engine is installed on the device. If false, the API Bridge engine is not installed.
- apiBridgeCheckError: if not null, it means that there was an error while checking for API Bridge, due to the AppManager API. In this case, the application cannot actually know if the API Bridge engine is installed or not.
So, once these 2 variable have been set, the application can perform the most appropriate operation, based on the AppManager call result. The code snippet below shows a possible implementation:
if(apiBridgeCheckError != null)
{
alert("There was an error! " + apiBridgeCheckError);
}
else if(!apiBridgeFound)
{
if(confirm("You have to install API Bridge to continue, press OK to download it"))
{
widget.openURL('http://www.yourserver.com/APIBridge_v1_1.sis');
}
}
else
{
alert("API Bridge is already installed on the device!");
} |
And below you can see this code running on a Nokia 5800 XpressMusic:

Using local HTTP calls to check API Bridge
Since the API Bridge engine works as a local HTTP server running on the mobile phone, the other possible approach is to make an HTTP request, and to check if any response from API Bridge comes.
Note: this approach works by using the API Bridge default port (9080). There are no guarantees that this port number is fixed, and that it will not be changed in future API Bridge releases. For this reason, my advice would be to use this second approach only when Platform Services are not available.
The code below shows how to make a request to the local API Bridge HTTP server, and how to check if it’s running or not: if it is running, the response status of the XMLHttpRequest object has to be different than zero.
function pollApiBridgeServer(_callback)
{
var request = new XMLHttpRequest();
request.open("GET", "http://127.0.0.1:9080", true );
request.send(null);
request.onreadystatechange = function()
{
if( request.readyState == 4)
{
if(request.status != 0)
{
_callback(true);
}
else
{
_callback(false);
}
}
}
} |
The approach described here can be used also when using API Bridge from other languages, as Flash Lite or Java ME. Anyway, when working with Flash Lite, in the scenario where API Bridge is not yet installed, you will incur in the typical (and horrible) error popups, that will inform you (and so the user) that the network call failed.
How to use the code above? First, define a callback:
function pollApiBridgeCallback(apiBridgeInstalled)
{
if(apiBridgeInstalled)
{
alert("API Bridge is already installed on the device");
}
else
{
if(confirm("You have to install API Bridge to continue, press OK to download it"))
{
widget.openURL('http://www.yourserver.com/APIBridge_v1_1.sis');
}
}
} |
Then, just call the pollApiBridgeServer() method by passing a reference to this callback:
pollApiBridgeServer(pollApiBridgeCallback); |
Pros and cons
Using one of the two approaches discussed above as some important advantages over the standard API Bridge deployment mechanism:
- You don’t have to build a SIS package
- You don’t have to sign your application to distribute it
- You will save money

On the other side, these approaches have the main drawback on the user-experience side, since your users could be asked to download and install an additional component when they start to use your application. Anyway, this event will happen only once at most, so it could be considered reasonable in most scenarios.

















Reply