If you’re developing applications for Nokia devices, and more specifically Web Runtime, Flash Lite or Java ME applications, you probably already had to deal with the platform limitations, and with the tools and libraries that allow to go beyond these limitations by adding more capabilities.
Basically, when you want to extend the functionalities of a WRT widget or a Flash Lite application, you have two options:
Both of them provide a set of tools and libraries that, added to your applications, allow them to access more functionalities than the ones that each technology naively supports.

So, which approach is the best one? It’s not easy to give a unique answer to this question, so let’s go into details.
Ease of use
The Platform Services library is available from more time, and there’s a well established set of resources and code examples that will help you to quickly get your functionalities ready and running.The primary source of information is Forum Nokia Library, that has a detailed references of APIs and useful sample code. Then, also Forum Nokia Wiki provides an extensive set of examples that cover all the possible usage scenarios. Even if there is some little parts where this information could be improved, you shouldn’t get much in trouble when using Platform Services in your application.
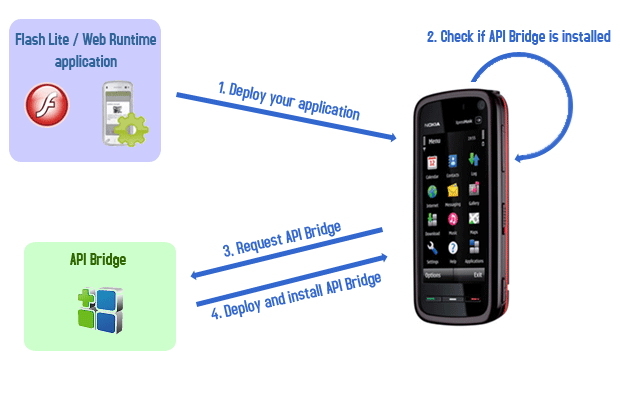
API Bridge is a fresher technology, released on November 2009, and so it’s harder to find complete documentation and usage examples. Anyway, Forum Nokia released a set of libraries for various platforms (Flash Lite, Web Runtime and Java ME) that will definitely help in starting to use API Bridge.
Device support
Platform Services are fully supported starting from S60 5th edition devices, but are also compatible with a subset of S60 3rd edition Feature Pack 2 devices: the full list of supported devices is available here: Web Runtime 1.1 compatible devices. This means that you can use them only on the touch screen Nokia devices.
On the other side, API Bridge can work on all devices starting from S60 3rd edition Feature Pack 1 onwards, so meaning:
Available features
Current Platform Services (version 1.0) allow to access a wide set of features:
- Application Management
- Calendar
- Contacts
- Landmarks
- Location
- Logging
- Media Management
- Messaging
- Sensors
- System Information
It is currently available also a beta release of Platform Services 2.0, that adds to this features’ set also the access to the device camera.
API Bridge, instead, has a more limited set of functionalities, currently including:
- Capture of photos, videos and audio streams
- Files uploading
- Files reading
- Image resizing
- Location
- Logging
- Media Management
Supported technologies
Platform Services are currently available for Flash Lite and Web Runtime applications.
API Bridge libraries have been released for Flash Lite, Web Runtime and Java ME. Generally speaking, the API Bridge engine, working as a local HTTP server running on the device, is accessible from all technologies.
Overall considerations
The current implementation of Platform Services and API Bridge don’t allow to decide which approach is the best one, and there is no need to do it anyway. Right now, if you’re working in Flash Lite or Web Runtime, and as long as your set of target devices support them, you can benefit of both technologies, including the two libraries in your application.
Talking about future perspectives of both approaches, we can see both of them evolving in more mature products.
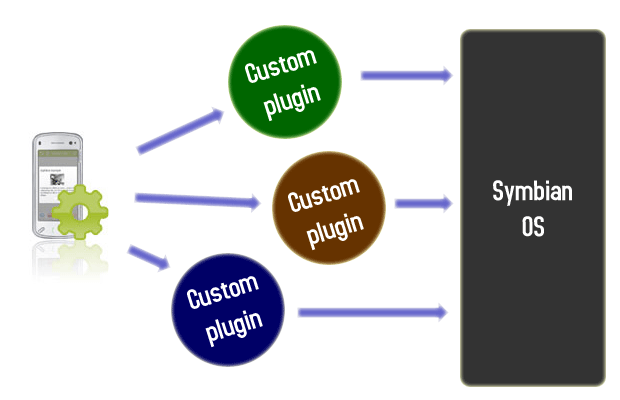
Platform Services 2.0 is already available as a beta release, so you can already start experimenting with the new APIs and features, including the access to the device camera. On the other side, API Bridge promises to allow everyone to create custom plugins, through the ECOM interface, as reported on Forum Nokia Blogs.
Concluding, Platform Services, with the already mature and features-rich library, surely represents a simpler approach for developers who don’t want to deal with Symbian building and packaging, while API Bridge, with its plugin architecture becoming mature and open to developers, could definitely end up to be the best ally to allow widgets and Flash Lite apps access more and more features.
![]()

















Reply