FliKun: KuneriLite based FlashLite photo uploader for Flickr
Today, we’ll see how it’s possible to build a Flickr uploader in FlashLite using KuneriLite, geotagging our photos with the current GPS location.
You can download the current FliKun version (for FlashLite 3.0) here: FliKun_3rd_edition_unsigned.sis (please read the notes at the end of this article).

So, let’s start from the beginning.
Flickr API
To upload photos to Flickr we’ll need to use Flickr API: this way we’ll be able to authenticate the user and upload/geotag photos using its REST services, all from within our application.
First thing we should do is to setup an API key for our service, going on the request page. Here you have to fill out the application details, with special care to the authentication method we want to use: suitable choices for our needs would be both desktop and mobile application authentications:
- With the first option the user will be redirected to a Flickr page, from within our application, where he should authenticate and grant necessary permissions to our application.
- With the second option we can let the user generate a mini-token from a dedicated page, using his desktop browser, and then tell him to insert this mini-token within in our application.
In both cases, we will get a token that will be used for all future uses of our application, so there would be no more need to authenticate the user after the first time.
KuneriLite Plugins
In our application, we will need to access these functionalities:
- Retrieve photos stored in phone’s gallery
- Make thumbs to show them in our application
- Start the GPS and retrieve user’s current location
- Upload stored photo on Flickr server
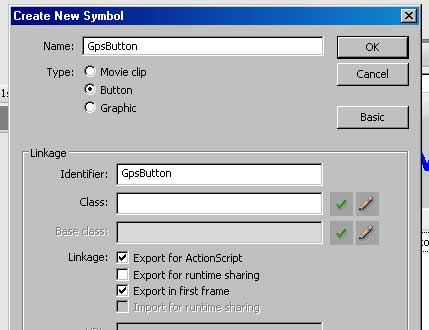
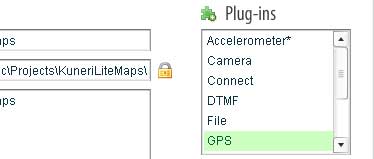
So, we’ll need to use the following KuneriLite plugins:
- GPS: we’ll use the start command to start GPS, and the read command to read current location
- File: with dir command we’ll be able to list files in phone’s gallery folders. We’ll use this also to store textual infos, like the user token
- Upload/Download: with this plugin we’ll upload the photos to Flickr website, using its API, and create the thumbs (with the resize command) to show them within our application
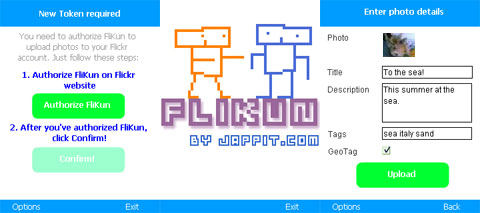
Get a token
We’ll use the desktop authentication method, so these are the steps required to authenticate the user, and to get his token:
- Get a frob, with the Flickr flickr.auth.getFrob method
- Generate the desktop authentication URL with the given frob
- Send the user to the generated URL, using the phone browser, where he should authenticate and grand permissions to our application
- When the user is back to our application, we will finally get his authentication token with the flickr.auth.getToken Flickr method
All these Flickr API calls need to be signed with an api_sig parameter, that is explained here: Flickr Authentication API page (in the Signing paragraph). To generate it in our FlashLite application, we’ll use the following function:
function getApiSignature(args:Object) { var authSig:Array = new Array(); for(var key:String in args) { authSig.push(key + args[key]); } authSig = authSig.sort(); var apiSig:String = this._md5.hash(<API_SECRET> + authSig.join('')); return apiSig; } |
where <API_SECRET> is the API Secret associated to your API Key (you can see both of them on Flickr API Keys page).
If all has gone well, we will finally get the user token, that we must store somewhere (for example using SharedObject, or within a local file using KuneriLite file plugin).
Show phone gallery photos
Since we’ll use S60 3rd edition phones, we’ll search for photos in these folders: “C:\Data\Images\” and “E:\Images\”. Since on these phones photos will be stored in many subfolders, we’ll search within them, using “/s” argument within KuneriLite dir call. Also, we should avoid listing photo thumbs, that are stored
in subfolders named “_PAlbTN”, so it’ll be easy to spot out and avoid to get them.
Once we have the photo paths, we can use the KuneriLite resize command to resize them to our preferred size, and use those thumbs within our application. In doing this, we should care for the following points:
- It’s not possible to load more than 5 resources at once, so we should generate and load thumbs in a progressive manner, otherwise we will have lost calls (without any feedback or exception) within our application
- While loading a thumb in a MovieClip, we should take care not to remove the Clip while it’s loading (for example, because the user has navigated to another screen). Doing this we’ll avoid the issue described here.
Enter photo details and upload it!
Once the user has selected a photo, we should let him enter photo data (title, description and tags), and then let him choose if he wants to tag with his location the photo itself.
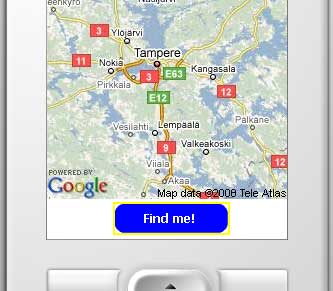
In this case, we can use the approach described in this other article to retrieve the current GPS location: Displaying gps position in flashlite using google static maps and kunerilite.
Once we have the GPS location coordinates, we can finally upload the photo to Flickr website with the upload API. Since the upload API itself requires, apart from the file itself, to send the other params within the POST body, we should use some sort of server proxy, since KuneriLite upload command does not allow to post them this way. What we could do is to send the textual parameters within the upload URL, and then let our proxy POST them to Flickr server.
Get FliKun!
This first release of FliKun is very (very!) alpha, so try it at your own risk ![]() jokes apart, there are still many points open (like the horrible graphics!), so expect new versions as soon as I’ve got the time to work more on it!
jokes apart, there are still many points open (like the horrible graphics!), so expect new versions as soon as I’ve got the time to work more on it!
Download FliKun_3rd_edition_unsigned.sis (for FlashLite 3.0).
Currently known issues/bugs are:
- Sometimes upload fails, especially when using some special characters
- There is no upload progress bar (but will be added very soon)
- File upload fails (with error code -4) when photo size is bigger than approx 450 Kb (I’m currently working to solve this)
For any other bugs you may encounter, please leave comment on this post! Thanks ![]()
Finally note that, to use the GPS feature, you’ll need to sign the SIS file with a valid certificate.












Hey Ale, will you publish source code as well?