Displaying GPS position in FlashLite using Google Static Maps and KuneriLite
Today’s tutorial is about using Google Maps static images, and GPS data, to display maps in a FlashLite application using KuneriLite.

Prerequisites
Get your own Google Maps API key
To use Google Maps services, you should have a Google Maps API key. If you do not have one, you can go here:
http://code.google.com/apis/maps/signup.html
and signup for your API key.
Download and install KuneriLite
KuneriLite is a tookit that extends FlashLite capabilites allowing applications to access native Symbian functionalities, like file writing, or reading GPS data.
To proceed in this tutorial, you must download and install KuneriLite: KuneriLite download page.
Create FlashLite application
Create your FlashLite movie
In this example, we’ll use FlashLite 2.1, but porting it to other (older or newer) FlashLite versions will be quite straightforward. So, after you’ve created an empty FlashLite movie, follow this simple steps:
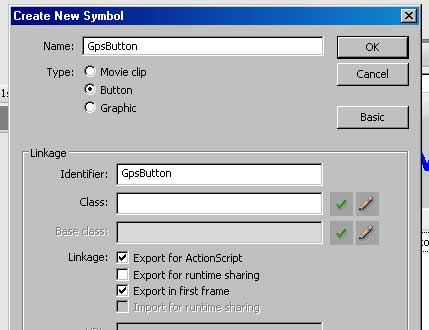
- Create a Button by going to Insert -> New Symbol…
- enter GpsButton as name
- check the Export for ActionScript and Export in first frame checkboxes

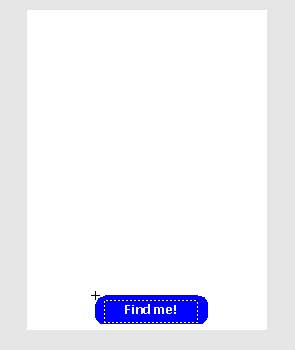
- Now, design your Button as you prefer, for example placing a big “Find me!” label on it
- After you’ve finished designing your Button, place it on movie root, in the lower part of the stage, as in the attached screenshot, and give it startButton as Instance Name

Enter ActionScript code
On movie root, create a new layer called Actions, and open its ActionScript editor. We’ll start defining some properties:
// Enter your api key here var apiKey = 'API_KEY'; //If you're using non-commercial version of KuneriLite, you'll not need to change this var kuneriPath = 'http://127.0.0.1:1001/Basic/'; |
Now, we’ll define some useful functions that we’ll use in our code:
//We'll call this function when some KuneriLite related errors occur function kuneriError(error:String) { trace("KuneriLite error: " + error); } //This function will do all calls to KuneriLite servers //and call the given handler passing response values as argument function kuneriLoad(url, handler) { var loader:LoadVars = new LoadVars(); loader.onLoad = function() { handler(this); } trace("LOADING: " + url); loader.load(url); } |
Now, let’s code the Button-related logic. When the user presses the startButton we want to:
- start the GPS
- retrieve the current GPS position
- display a map centered in the retrieved GPS position
To get full infos about about KuneriLite GPS plugin, you can check the related Wiki page: http://wiki.kunerilite.net/index.php?title=GPS_plugin
We begin starting the GPS on gpsButton press, using the start klCommand:
startButton.onPress = function() { kuneriLoad(kuneriPath + 'GPS?klCommand=start', gpsStarted); } function gpsStarted(res:LoadVars) { if(res.klError == 0 || res.klError == -11) { trace("GPS started"); kuneriLoad(kuneriPath + 'GPS?klCommand=read', gpsDataRead); } else { kuneriError("Error starting GPS!"); } } |
The gpsStarted() handler will:
- check if there is no error (klError = 0) or if GPS is already started (klError = -11). For full errors list associated with GPS plugin, check KuneriLite Wiki page: http://wiki.kunerilite.net/index.php?title=GPS_plugin
- if there’s an error starting the GPS, call our kuneriError() function defined above
- if GPS is correctly started, it will make a second call to KuneriLite, this time to retrieve current GPS position (klCommand=read)
This second call to KuneriLite will call gpsDataRead() handler, defined below:
function gpsDataRead(res:LoadVars) { if(res.klError == 0) { if(res.klPosLatitude != undefined) { var lat = res.klPosLatitude; var lng = res.klPosLongitude; trace("POSITION: " + lat + ", " + lng); loadMap(lat, lng); } else { kuneriLoad(kuneriPath + 'GPS?klCommand=read', gpsDataRead); } else { kuneriError("Error retrieving GPS position!"); } } |
This handler, as above, will check if there is any error raised by KuneriLite and, if not, will check if latitude and longitude coordinates are available, by checking response klPosLatitude and klPosLongitude property values. If they’re not available, a new call to read klCommand is done, otherwise the following loadMap() function is called.
function loadMap(lat:Number, lng:Number) { var mapClip:MovieClip = _root.createEmptyMovieClip('mapClip', _root.getNextHighestDepth()); mapClip._x = 0; mapClip._y = 0; var mapWidth = 240; var mapHeight = 280; var loader:MovieClipLoader = new MovieClipLoader(); var mapUrl:String = 'http://maps.google.com/staticmap?center=' + lat + ',' + lng + '&format=jpg&zoom=8&size=' + mapWidth + 'x' + mapHeight + '&key=' + apiKey; loader.loadClip(mapUrl, mapClip); } |
The above function:
- attaches a new empty movie clip to movie root
- places it to coordinates (0,0)
- use a MovieClipLoader to load a 240×280 map image, in jpeg format, in the empty clip
Done that, you can actually test your FlashLite movie
Test your FlashLite application
Test on PC
To test your application without deploying on real device, you must follow these simple steps:
- Start KuneriLite emulator with default settings (port: 1001, key: Basic)
- Start your FlashLite movie
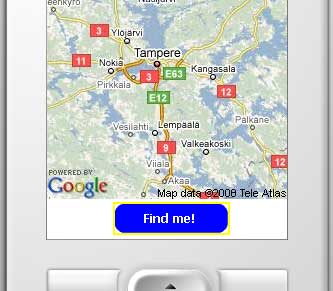
- Press Find Me! and wait for your image to be loaded (of course, being an emulator, the GPS position will be not real :))
For more infos about KuneriLite Emulator, you can go here: KuneriLite Emulator Wiki page
Test on real device
To test your app on real device, you must package your SIS application using KuneriLite Wizard, following these steps:

- Export your FlashLite movie
- Create a new KuneriLite project
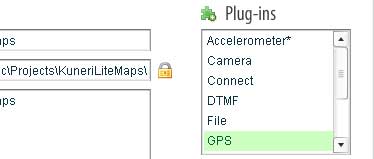
- Enter application name and other data, checking GPS from the available plugins
- Check “Use external player” option if you developed for a development player (2.x or 3.x) and would like to launch the application using one of those players
- It is also recommended to always check “Use stub” option
- Select the exported SWF as project Main SWF
Note: to use GPS you should sign your application, specifying certificate, key and password in KuneriLite Wizard interface. Otherwise, your application will not be able to access GPS functionalities.
For more infos about KuneriLite Wizard, you can go here: KuneriLite Wizard Beginner’s Guide
Source code and resources
- Download the FLA source of this tutorial here: KuneriGpsMap.zip (the downloadable version includes some code that could be useful to debug possible problems)
- For further resources about using Google Maps in mobile applications, you can check this other article: How to use Google Maps data in mobile applications
- This article is available also on Forum Nokia Wiki: Displaying GPS position using Google Maps images in FlashLite










Kuneri bloggy | Displaying GPS position in FlashLite using Google Static Maps and KuneriLite 2:07 pm on June 12, 2008 Permalink
[...] has a great step-by-step tutorial about creating an application displaying current GPS position with Flash Lite … Today
Ugur 2:16 pm on June 12, 2008 Permalink
Great tutorial Alessandro, kudos!
FYI – couldn’t get the ZIP file, gives 404
cheers,
Ugur.-
Pit 2:20 pm on June 12, 2008 Permalink
Thanks Ugur!
I missed a letter in the ZIP name… now It should work
Pit
Flash Lite location base services now possible! | 3:27 pm on June 12, 2008 Permalink
[...] created a great tutorial and sample Flash Lite application by integrating KuneriLite GPS capability with Google Maps and Flash [...]
How to display GPS position in Flash Lite | Adobe Flash Lite 1:50 am on June 13, 2008 Permalink
[...] would be wonderful. Alessandro has created a tutorial on how to use Google Maps static images, and GPS data, to display maps in a FlashLite application [...]
Pasi Manninen 6:49 am on June 14, 2008 Permalink
Great Tutorial!
Br,
Pasi Manninen.
senthil kumar 1:55 pm on June 15, 2008 Permalink
Hi am trying to get microsoft virtual map into my flash lite. How i can get the virtual map into flash lite?
Displaying GPS position in FlashLite using Google Static Maps and KuneriLite | BlocketPc :: Flash Lite y Mobile Web 9:02 am on June 16, 2008 Permalink
[...] ha creado un interesante tutorial sobre c
Polish Adobe Mobile and Devices User Group » Blog Archive » Pokazywanie pozycji GPS w Flash Lite uzywajacym Google Static Maps i KuneriLite 2:42 pm on June 18, 2008 Permalink
[...] Alessandro posiada swietny podrecznik krok-po-kroku o tworzeniu aplikacji pokazujacych aktualna pozycje GPS z Flash Lite i K…. [...]
J2ME, Flash Lite, Symbian, Iphone, Android and Ajax news, tutorials, source code » Blog Archive » FliKun: KuneriLite based FlashLite photo uploader for Flickr 1:09 pm on June 25, 2008 Permalink
[...] In this case, we can use the approach described in this other article to retrieve the current GPS location: Displaying gps position in flashlite using google static maps and kunerilite. [...]
Hudarsono 6:40 pm on July 19, 2008 Permalink
This tutorial uses Symbian, how about android?
Step by step Geotagging guide..! « Music Roam 5:54 pm on February 4, 2009 Permalink
[...] http://www.jappit.com/blog/2008/06/12/displaying-gps-position-in-flashlite-using-google-static-maps-… [...]
java.padawan 11:53 pm on February 10, 2009 Permalink
I created a simple GPS tutorial using android.
http://www.androidph.com/2009/02/app-10-beer-radar.html