Nokia devices offer a wide range of technologies and languages that can be used to create mobile applications. Two of these are strictly related each other, and can be used together to create applications that benefit of both sides: Flash Lite and Web Runtime.
For this reason, in this article I’ll try to explain how to setup a single environment that may allow development on both technologies, so leveraging the development phase from continuous swaps between different IDEs, and by boosting it all thanks to the powerful Eclipse platform.

Installing Eclipse and plugins
First of all, download Eclipse. I currently use version 3.5 on my own machine, but other versions should work as well.
Once downloaded, proceed installing the following plugins:
- Aptana plugin for Eclipse: http://www.aptana.org/studio/plugin
- Web Runtime plugin for Aptana: http://tools.ext.nokia.com/wrt/prod/aptana/plugin/
- FDT plugin for Eclipse: http://www.fdt.powerflasher.com/developer-tools/fdt-3/download/
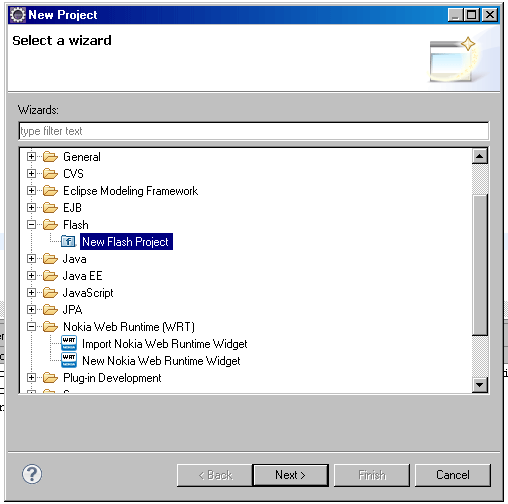
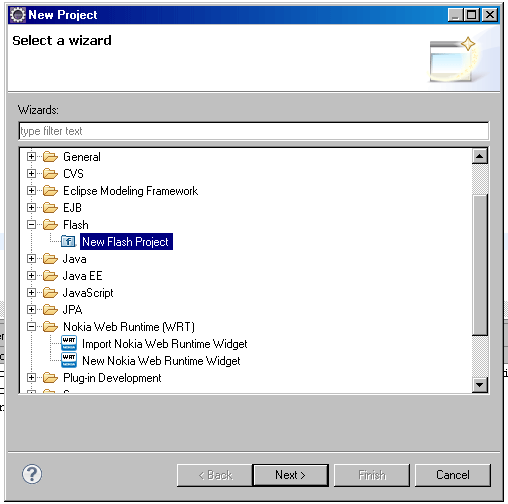
After you’ve installed the above plugins, you’ll notice two new project types in your Eclipse project wizard: Flash and Nokia Web Runtime projects.

Basically, these 3 plugins are all you need to start developing both Web Runtime and Flash Lite applications. Anyway, FDT needs some further configuration steps to properly work with Flash Lite apps.
Configure the FDT plugin
FDT needs to know how to compile your Flash Lite projects. You basically have two choices: use the Adobe Flash IDE, or use MTASC.
- The first choice is available if you have already installed a copy of a Flash IDE, and can be configured by going into the “Window” -> “Preferences” -> “FDT” -> “Tools” -> “Flash” settings panel. Once there, just enter the paths of your Flash IDE and Player.

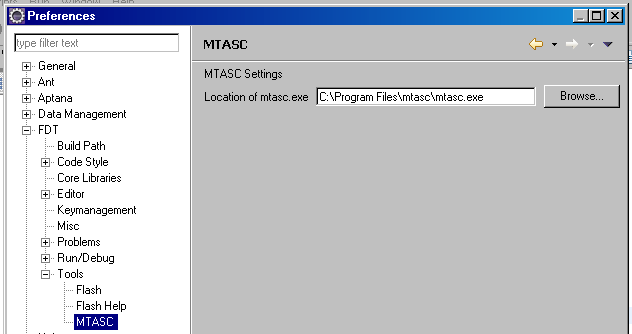
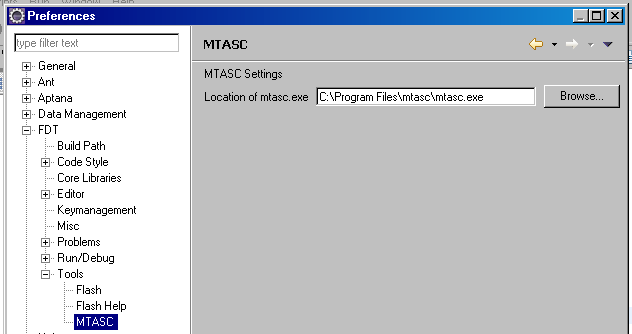
- The second one, quicker and free, needs MTASC to be installed on your machine (you can get it here), and configured in the “Window” -> “Preferences” -> “FDT” -> “Tools” -> “MTASC” panel. I actually prefer this option, as it allows you to develop Flash Lite applications also on machines where the Flash IDE is not available.

Add Flash Lite-specific classes and functions
FDT uses the standard ActionScript 2 classes to allow you to compile your Flash Lite project. Anyway, these lack some Flash Lite-specific classes and functions, as ExtendedKey and SharedObject.addListener() method, that have to be manually added, as also explained here.
To do this, go into the “<ECLIPSE_ROOT_FOLDER>\configuration\com.powerflasher.fdt.core\.config\core\as2\” folder and:
- Create a file called “ExtendedKey.as” with this content:
intrinsic class ExtendedKey
{
static var SOFT1:String = "soft1";
static var SOFT2:String = "soft2";
static var SOFT3:String = "soft3";
static var SOFT4:String = "soft4";
static var SOFT5:String = "soft5";
static var SOFT6:String = "soft6";
static var SOFT7:String = "soft7";
static var SOFT8:String = "soft8";
static var SOFT9:String = "soft9";
static var SOFT10:String = "soft10";
static var SOFT11:String = "soft11";
static var SOFT12:String = "soft12";
} |
- Open “SharedObject.as” and add these lines to the class definition:
var scope : Object;
static function GetMaxSize() : Number;
static function addListener(objectName:String, notifyFunction:Function) : Void;
static function removeListener(objectName:String) : Void; |
- Now, switch to the “<ECLIPSE_ROOT_FOLDER>\configuration\com.powerflasher.fdt.core\.config\topLevel\” folder, open TopLevel.as, and add this function definition:
function fscommand2(command:String, parameters:Object):Void; |
If you plan to use MTASC to compile your Flash Lite applications, the above changes have to be performed also to the ActionScript files used by MTASC itself. These files are typically placed in the “<MTASC_ROOT_FOLDER>\std” folder: go there and repeat the 3 steps above for ExtendedKey.as, SharedObject.as and TopLevel.as.
That’s all! Now let’s give FDT a quick test to check if all is correctly configured.
Testing the FDT configuration
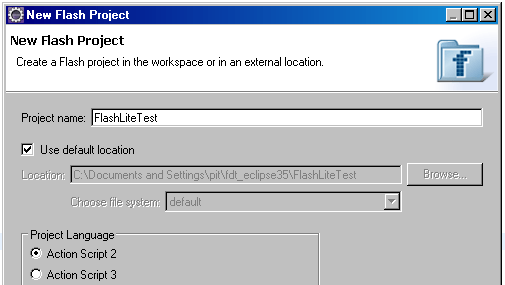
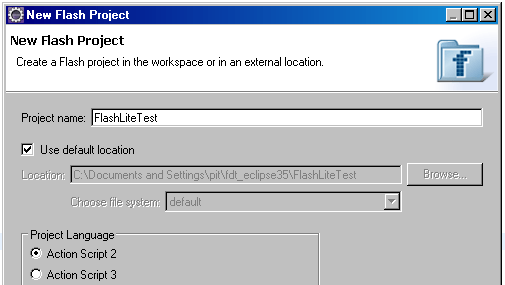
Creating a new Flash Lite project is straightforward: just select “New Flash project” from the Eclipse project wizard, and then choose a name for your project. In the Project Language section, be sure to select “ActionScript 2″.

Once the project has been created, switch to the “Flash FDT” perspective by selecting “Window” -> “Open perspective” -> “Flash FDT”.
Now, create the project’s main class. The only required method to be implemented is the static main(), that has to perform all the initialization operations:
class com.jappit.flashlitetest1.MainMovie
{
public function MainMovie()
{
}
public static function main(container : MovieClip) : Void
{
Stage.align = "TL";
Stage.scaleMode = "noScale";
container.createTextField("tf", 1, 0, 0, 100, 100);
var tf : TextField = container["tf"];
tf.text = "Hello World";
}
} |
Now, if the FDT configuration was properly done, you shouldn’t get any errors. So, if all is ok, open the “Run Configurations…” panel from the “Run” menu.

Under “FDT MTASC” create a new launch configuration. In the “Main” sub-panel select the main class created just above.

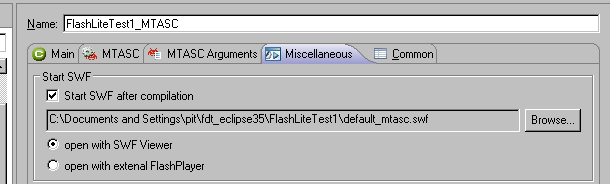
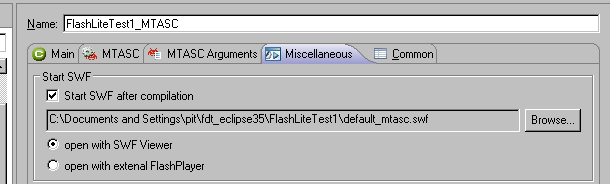
Then, go to the “Miscellaneous” sub-panel and check the “Start SWF after compilation” option. This way, the SWF will be immediately launched, after each build, in the Eclipse’s internal SWF viewer.

Now, all is ready to be tested: just run the created launch configuration, and enjoy your new Flash Lite app 

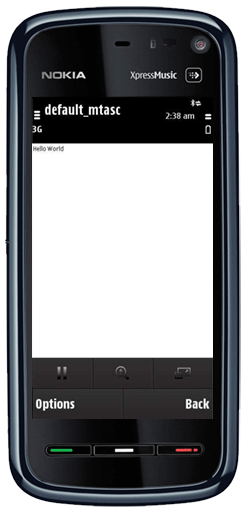
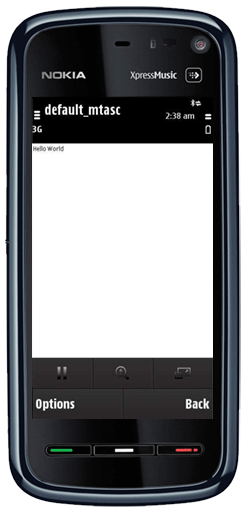
And here’s the generated SWF running on a real device:

What’s next?
Next tutorials will focus on using both Web Runtime and FDT plugins to develop Flash Lite-enabled widgets. So, stay tuned!























Reply