For those of you who missed it (really??) latest KuneriLite versions have added support for Flash Lite ringtones, one of the coolest FlashLite features around!!
Today, we’ll see how it is simple to create a FlashLite ringtone with caller-id support and an application that allows users to easily set and unset it.
Step 1: The FlashLite ringtone
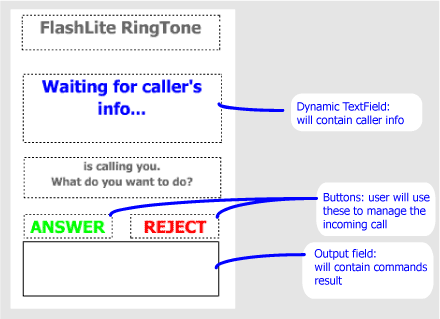
To start, we’ll build a really simple FlashLite ringtone.
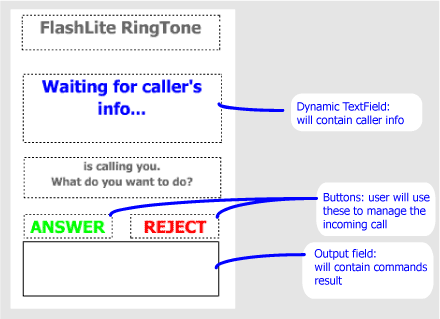
Let’s start building a simple interface, with these elements:

Now it’s time to add some ActionScript to our interface. So, let’s open frame 1 of our Actions layer.
Important note: when using KuneriLite from a ringtone SWF, you MUST use port 2001.
First, we’ll define a method to retrieve caller infos, and display it, depending on the returned data:
var loader:LoadVars = new LoadVars();
getCallerName();
function getCallerName()
{
commandOutput.text = "Getting caller's info... ";
loader.onLoad = callerNameHandler;
loader.load("http://127.0.0.1:2001/Basic/ring?klCommand=callerid");
}
function callerNameHandler()
{
commandOutput.text += this.toString();
if(this.klError != 0)
{
callerName.text = "Command error: " + this.klError;
}
else if(this.klName != undefined)
{
callerName.text = this.klName;
}
else
{
callerName.text = this.klNumber;
}
} |
And then, let’s add the call answer/reject functionality to our ringtone. Two other KuneriLite calls will do the job (note that we’ll reuse the LoadVars instance defined above):
answer.onPress = function()
{
commandOutput.text = "Answering call... ";
loader.onLoad = callCommandHandler;
loader.load("http://127.0.0.1:2001/Basic/ring?klCommand=answercall");
}
reject.onPress = function()
{
commandOutput.text = "Rejecting call... ";
loader.onLoad = callCommandHandler;
loader.load("http://127.0.0.1:2001/Basic/ring?klCommand=hangupcall");
}
function callCommandHandler()
{
commandOutput.text += this.toString();
} |
Important note: since KuneriLite ringtone plugin already handles device answer and reject keys (the green and red one) you could avoid implementing your custom buttons in ringtone SWF (thanks Jukka for the reminder!)
Step 2: Setting and unsetting the ringtone
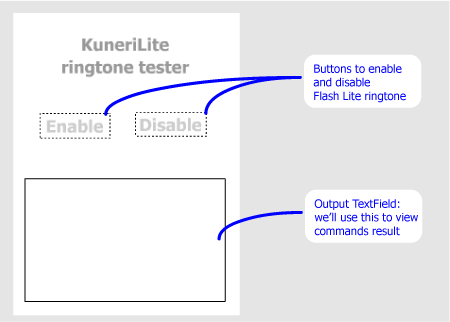
Now, it’s time to build the “main” SWF application, that is the one that the user would launch from phone menu to manage its FlashLite ringtones.
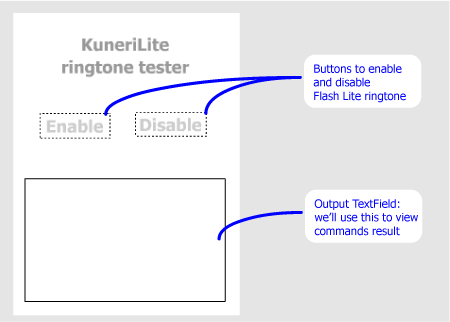
As usual, let’s create a basic interface, with this layout:

Now, let’s add the necessary ActionScript code to our Buttons.
This is for the enable button:
enableButton.onPress = function()
{
commandOutput.text = "Enabling ringtone..";
var loader:LoadVars = new LoadVars();
loader.onLoad = handleResponse;
loader.load("http://127.0.0.1:1001/Basic/ring?klCommand=enableringswf&klPath=ringtone.swf");
} |
And similarly, this is for the disable button:
disableButton.onPress = function()
{
commandOutput.text = "Disabling ringtone..";
var loader:LoadVars = new LoadVars();
loader.onLoad = handleResponse;
loader.load("http://127.0.0.1:1001/Basic/ring?klCommand=disableringswf&klPath=ringtone.swf");
} |
And here’s the handler, used by both commands calls, to print out the KuneriLite response error code:
function handleResponse()
{
commandOutput.text += " Error code: " + this.klError;
} |
Step 3: building and testing
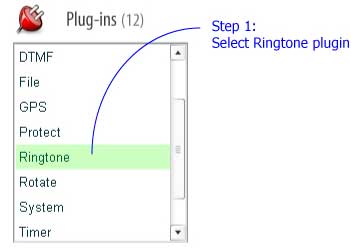
Building a KuneriLite app is easy as always, but you need to follow these 4 specific steps to make the ringtone correctly work:
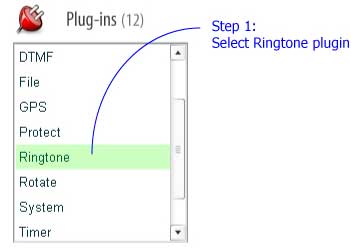
- Select Ringtone plugin

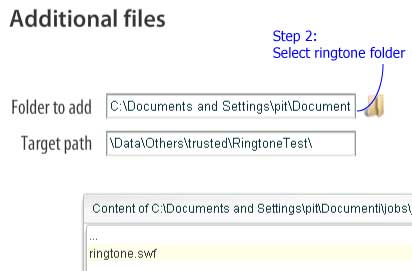
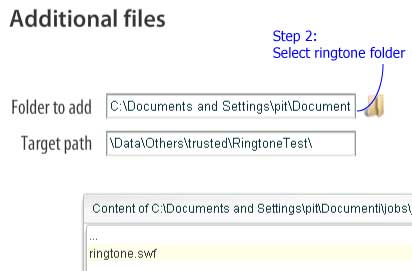
- Place your ringtone SWF in a separate folder, containing only that SWF, and then select it on Wizard Step 2

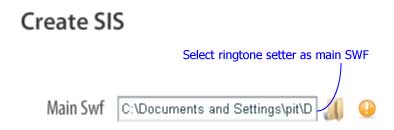
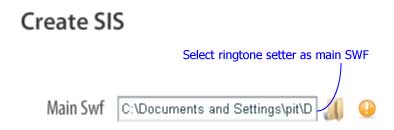
- Select the ringtone setter as main SWF

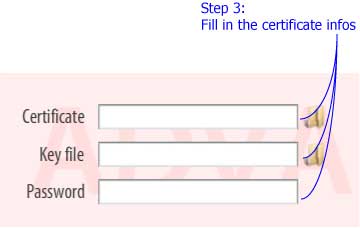
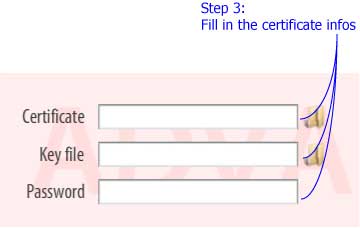
- Since Ringtone plugin needs signing, on Step 3 fill in the certificate infos

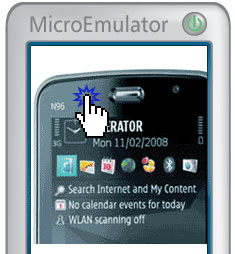
Once done, just compile and transfer your SIS on your phone, install and launch it:
That’s it!
Conclusions
Now, add this with the other KuneriLite features, and you could end up having:
- browsable ringtones catalogs, directly downloadable from your FlashLite app
- ringones for specific contacts (a phonebook plugin would be great!)
- location-based ringones!
Isn’t this enough?

![]()


















Reply