Note: You can find this article also on Forum Nokia Wiki: How to use Google Maps data in mobile applications
Today we’ll see how to use Google Maps data within a mobile application.
Google Maps offers REST services that allows accessing its data with simple HTTP requests, so we can easily integrate them within our mobile apps.
Signup for a Google Maps API key
First thing you must do is to signup on this page:
http://code.google.com/apis/maps/signup.html
Once done, you’ll get a key (a simple String) you’ll use for all your query to Google Maps services
Static maps
Standard Google Maps code is suited for web applications, since it includes alot of Ajax functionalities, that are not really useful if you’re building a mobile application. So, the solution is to use static maps service, that will allow us to retrieve single images, easily usable within our apps.
Static maps service supports different image formats (png32, gif, jpg) and customizable image size, so that we can get perfect images for all our needs. As an example, suppose we want to retrieve the location at:
- latitude: 41.867878
- longitude: 12.471516
We can simply retrieve this URL with an HTTP GET request:
http://maps.google.com/staticmap?center=41.867878,12.471516&
format=png32&zoom=8&size=240x320&key=<API_KEY>
This way, we’ll get a PNG32 image, with a width of 240 pixels, and a height of 320, centered at point (41.867878,12.471516), and with a zoom level of 8 (zoom can go from 0 to a maximum level of 19).

Geocode an address
From Google Maps docs:
Geocoding is the process of converting addresses (like “1600 Amphitheatre Parkway, Mountain View, CA”) into geographic coordinates (like latitude 37.423021 and longitude -122.083739)
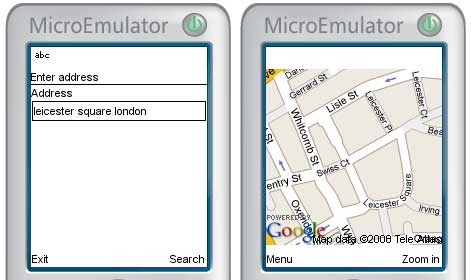
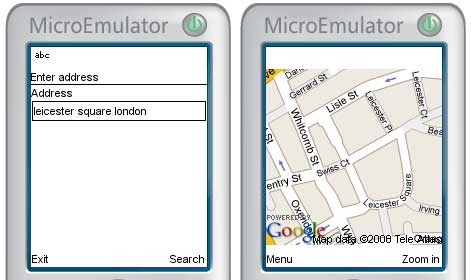
So, let’s assume we want to build an application that displays the address typed by our user. We should firstly geocode its address to geographics coordinates.
To do this, Google Maps offer another REST service easily accessible with simple HTTP requests.
Let’s say you want to geocode this address “Leicester Square, London”, then you’ll request this URL:
http://maps.google.com/maps/geo?q=Leicester%20Square,%20London
&output=csv&key=<API_KEY>
and you’ll get this output:
200,6,51.510605,-0.130728
Where:
- the first number is a code, that in this case (200) means that geocoding has been successfull (for a full list of status codes you can see here: [1])
- the second number gives a measure of geocoding accuracy (from 0 to 9 – maximum accuracy)
- 3rd and 4th numbers represent latitude and longitude of the geocoded address, so these are the coordinate we’ll use to retrieve the map through the static map service we’ve seen before
As you can see, there is an ‘output’ parameter within the geocode request, and this means that we can choose the output format we prefer for our needs. Supported formats are:
- xml
- kml (same as xml, but with different Content-Type)
- json (not really useful for mobile apps)
- csv (comma separated values)
Proxy server, usage limits
Since your Google Maps API key is bound to a specific URL, to access map services you should setup a proxy server that will receive HTTP requests from your mobile application and forward them to Google Maps REST URLs, giving back Google responses to mobile clients.
Also, be aware that there is a limit to the number of requests (both for static maps and geocode service) you can do each day. For personal uses they’re more than enough, anyway consider this point if you plan to develop commercial services.
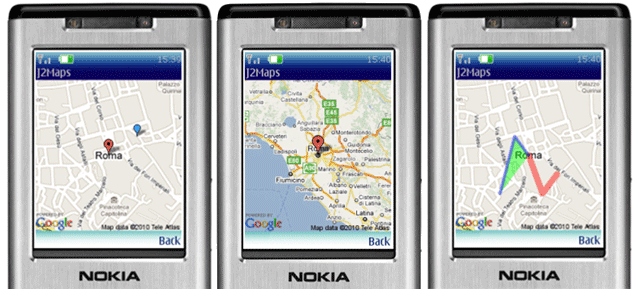
Google Maps J2ME API and sample application
Now, you want code right?  Here it is:
Here it is:











 as Article of the Week!
as Article of the Week! 


yama 10:05 am on April 22, 2010 Permalink
i am using your library.yours is a nice application but the only problem is that it shows path as a straight line instead of road to road view.please help me out with a solution that how should i show such road to road path in my application.Thanking you.
Nicholas Ndegwa 9:41 am on January 1, 2011 Permalink
Hi I like your API it works perfectly on the SUN emulator but does not work on the Nokia emulator nor Nokia device am getting the following error.
map error:1000, java.io.IOException: Error in
Umesh 7:45 am on March 15, 2011 Permalink
can we add important location like hotels,historical monuments, etc to static maps.
azura 4:01 pm on April 13, 2011 Permalink
thnks for share i will practice it dude
i will practice it dude
Dileep 10:47 am on October 31, 2011 Permalink
i am used to your library. but It give the
java.lang.InstantiationException: Class not a MIDlet
at com.sun.midp.midlet.MIDletState.createMIDlet(+66)
at com.sun.midp.midlet.Selector.run(+22)
Unable to create MIDlet DisplayMap
How to i solve this problem.. Help me..